 My day to day work consists of a lot of time spending on the internet, looking at web presences of current clients, prospective clients and their (and our) competition. My tool of the trade being FireFox 3 (especially considering that IE seems to have a little problem). I am using a number of addons which really help my work-flow in the fields of usability, accessibility, SEO and occasionally information architecture.
My day to day work consists of a lot of time spending on the internet, looking at web presences of current clients, prospective clients and their (and our) competition. My tool of the trade being FireFox 3 (especially considering that IE seems to have a little problem). I am using a number of addons which really help my work-flow in the fields of usability, accessibility, SEO and occasionally information architecture.
I was asked by a couple of fellow twitter users to divulge my plugin list, and since I keep track of them myself at times I thought this post would come in handy for everyone.
.
Starting with the basics – the toolkit
With a setup of IE5, IE6, IE7, FF2, FF3, Safari, Opera 8.5, Opera 9.6, Google Chrome and Lynx (on 4 different operating systems) I prefer to keep things in order and easy to maintain and distinguish. That is why I tend to set up my FireFox browsers with Mr Tech’s Toolkit. This toolkit is pretty much a Swiss Army knife, allowing you to install a multitude of extensions (even allowing you to make some older / newer ones compatible with your version!) and editing your Firefox version including the title bar. It is also quite useful when you are installing a number of extensions at once (say when reinstalling your browser from scratch) as it can disable the waiting times and automatically download / install updated versions.
.
…and the usual suspects
Here are three tools you should never work without:
.
Web Developer Toolbar

The Web Developer Toolbar plugin enables you to check your website’s content with and without styles, scripts or images, it can outline all form and layout elements, you can resize your browser window to any resolution, and – and that is what I use it for mostly – it enables you to validate the website’s HTML and links as well as against Section 508, and the Web Accessibility Initiative’s guidelines.
![]() Download the Web Developer Toolbar
Download the Web Developer Toolbar
.
Firebug

Everyone knows it, everyone loves it. In a nutshell, you can edit live pages on the fly (temporarily and only in your browser of course), be it its html, css or even javascript. A wonderful tool for every developer, and for accessibility purposes it has a lot of options for you to check if scripts cause any problems or if other items can be done in CSS rather than graphically, or if the website you are browsing loads quickly or if any elements cause slow-downs or break.
Downside of the addon is that it is quite resource-hungry, and if the page you are on is using a lot of scripts you can expect either intermittent stand-stills or complete crashes. Then again, this is most likely because of that site being developed really badly in the first place 😉
N.B. If you are looking for similar fuctionality in Internet Explorer, why not download the Internet Explorer development toolbar from here?
.
ySlow!

ySlow is a Firebug addon developed by Yahoo based on its best-practice web performace guidelines. It adds a new tab to Firebug and enables you to see how well the website is performing based on a grade system, followed by suggestions on how you could improve loading times and scripts.
In addition, it also calculates the total size of your web page (for both empty cache and primed cache) and is able to list all the components of that page including load time, size and HTTP response headers.
![]() Download ySlow (requires Firebug to be installed)
Download ySlow (requires Firebug to be installed)
.
Usability and Accessibility extensions for Firefox
These are the main tools I am using almost daily. Please note that some plugins may be doing the job of others, however I am used to the way I use certain tools, so I am happy to ignore that fact.
.
Fangs

I was working on a project a couple of years ago where I was helping a charity to make their website accessible for their blind users. Seeing (or rather not seeing) a website in a completely different light made me realise that we take a lot of things for granted these days, and ever since then I wanted to make a difference, pushing website accessibility in every project I am working on. And Fangs helped me a lot.
Fangs creates a textual representation of a web page similar to how the page would be read by a modern screen reader. Fang generates a text-output of your website (saves you listening to a screen reader and having to rewind or forward it), showing you – literally – how your website will be displayed / read using a screen reader. Fangs also displays all headers and links on that page, enabling you to see which links will still require rewording or if some links are clearly not easily to be found.
.
Firefox Accessibility Extension

One of the usual suspects when talking about “web accessibility” over the last couple of years, and the guys over at the Illinois Center for Information Technology Accessibility have done really good work with this one. Be it a quick report of your site (see screenshot to the right), showing up where forms lack labelling or listing all objects and their problems – this extension does quite a bit. Add the ability to validate your site against a number of W3C specifications and you are good to go!
It even has a bit of SEO value as it can list all headings and links (including alt tags and title tags) at the click of a button, and it allows designers to check their website design for contrast and background imagery.
![]() Download the Firefox Accessibility Extension
Download the Firefox Accessibility Extension
.
Wave toolbar

Next to Fangs I feel that the WAVE toolbar is probably one of the most useful plugins for checking for accessibility issues or omissions. What makes it unique in a way is it can display the website you are testing in a number of different ways:
- Display any errors on your site (such as missing alt-tags, missing labels, incorrect heading orders or hidden content (see screenshot on the right)
- Display structure or order of your div’s, tables and headers
- Easily switch between outline or text-only versions of the site
Especially when working with sites that require DDA ‘A’ or DDA ‘AA’ standards this plugin will come in very handy.
.
SEO extensions for FireFox
I must admit, I am fairly new to search marketing, I have only started really looking into it about 15 months ago, and I am still trying to get my head around a couple of things here and there. Here are a couple of plugins I find very valuable in my day-to-day SEO activity. Again, some of the plugins probably do the same job, so feel free to experiment.
.
SEO for FireFox

SEO for FireFox is a very handy plugin, it was designed to enable search engine marketers to evaluate the value and competitive nature of a market much easier at the press of a few buttons. SEO for Firefox pulls out a lot of data for your site at the click of a button: Page rank, domain age, page links, .edu links, Alexa rating, DMOZ information, whois, links from sites such as del.icio.us or Technorati…all in one quick screen. Sadly, it doesn’t export that data in a handy file, but hopefully a future version will.
Enabling SEO for Firefox enables you to see additional information for each search result in Google, such as PR, Age, links, Alexa rating, DMOZ, etc, which can be quite handy when it comes down to quickly checking your competition for a search phrase.
A few versions ago the guys at SEObook added an XRay (see screenshot to the right) to the extension which displays a lot of useful information such as header links, incoming and outgoing links, meta information, keyword density and the ability to export all links into one csv file.
.
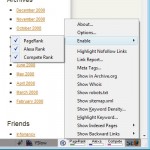
Search Status

Search Status is a tiny plugin at the bottom of your status bar that allows you to see Pager ank, Alexa rank and Compete rank in a handy little progress-bar format. Obviously that is not all, you can check Alexa incoming links, Alexa related links and back links from Google, Yahoo! and MSN. A handy combination!
Additionally, you can check out the robots.txt and sitemap.xml of the site you are looking at. Again, if some of the reporting features such as the Link Report could be exported somehow then the plugin would have even more value, we’ll see what the future holds.
![]() Download Search Status (if that link doesn’t work – like it did for me – here is the direct link to the author’s site)
Download Search Status (if that link doesn’t work – like it did for me – here is the direct link to the author’s site)
.
Alexa Sparky

This is a plugin that was only recently recommended to me by my good friend Matt Lewis. Alexa has provided a FireFox plugin that enables you to view the traffic trend of a website you visit in a handy graph format, together with the actual Alexa rank.
Additionally, Alexa Sparky allows you to view related links to this site (where do most users go after visiting this page?) and enables you to search the web for your site and find all links linking to it (though this seems a bit broken on occasion).
.
Raven’s SEO Toolbar

One of my latest additions to FireFox is the Raven SEO toolbar. The guys behind Raven SEO Tools have done a great job at integrating a functional toolbar to tie in with their SEO tools suite. The toolbar allows you to analyze a website for backlinks, top keywords based on subject, and a cool ‘Design Analyzer’ (see screenshot to the right). What this does is it checks your site for a semantic structure, for page content, depreciated HTML, inline styling, outgoing links and – my personal favourite – it checks your site in the Lynx browser.
The toolbar also enables you to add link details to the website you are on, meaning you can easily keep track of which links you requested, which ones are active, inactive or declined, and it keeps track of the contact details and original page ranks of the domains you requested or exchanging links with. Handy? Definetly, saves my keeping track of that in Excel!
The two minor downsides of the toolbar I found are that you will need to insert a new Google Analytics tracking code (you cannot take over your own analytics account it seems) and you are unable to check for analytics or scheduled reports through the toolbar itself. Nontheless, the toolbar’s analyze tools are great and work very well, and the link details tool is working exceptionally well.
![]() Download Raven’s SEO toolbar (read more about Raven SEO Tools)
Download Raven’s SEO toolbar (read more about Raven SEO Tools)
.
Are you using an accessibility, usability or SEO extension that has not been mentioned here? Please share it with us! 🙂
.
Jack Franklin
December 19, 2008Wow great list Alex, thanks for them.
Jon Henshaw
December 19, 2008This is a great list you’ve compiled. I didn’t even know that “Fangs” existed. Also, thanks for including Raven in there too 🙂
Biztec-Consulting
April 28, 2009Great List, still looking for THE tool to beat them all though.
Noah
August 11, 2009Wow, that was quite the list! The Raven toolbar sounds awesome; bit of a bummer that you need to setup a new analytics just for it, but it sounds like its worth the trouble.
.-= Noah´s last blog ..A Haiku for Google Wave =-.