
Unfortunately, accessibility is still an afterthought in many projects, even though fixing it later is usually a lot more expensive than doing it right from the beginning. Documentation is an effective means to help teams keep an eye on accessibility in every step of the process. But what do you need to consider?
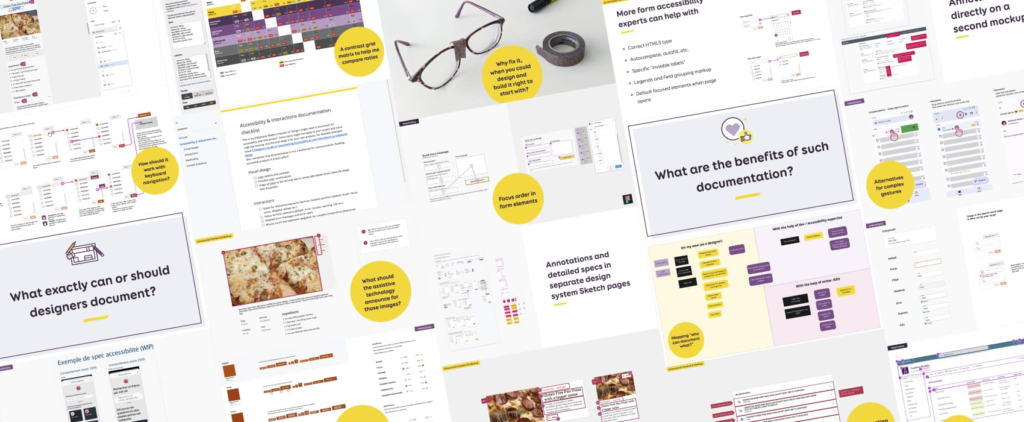
Stéphanie Walter summarized how designers can document different aspects of accessibility and user interaction requirements. If you don’t have the time to document everything in your design mockups, Stéphanie suggests to focus on the things where there might be the biggest issues and misunderstandings.